Configuraciones Adicionales PHP en Plesk
Entre las configuraciones más comunes son:
Time Zone: listado zonas
date.timezone=America/GuayaquilVariables:
max_input_vars = 3000
Escrito por HaNaTo en . Publicado en Hosting.
Entre las configuraciones más comunes son:
Time Zone: listado zonas
date.timezone=America/GuayaquilVariables:
max_input_vars = 3000
Escrito por HaNaTo en . Publicado en Hosting.
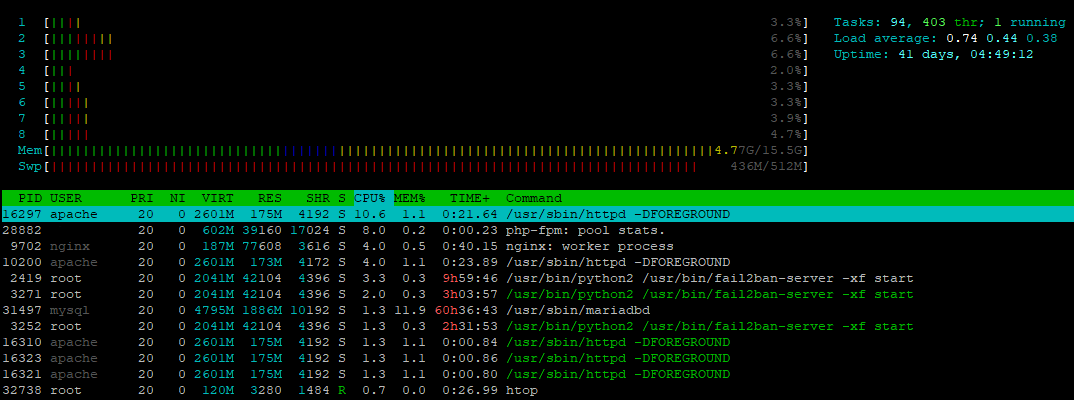
htop es un visor de procesos que sirve como alternativa a top el cual es el visor de procesos por defecto de Linux, pero que es más amigable y muestra datos que no podemos ver con top.
Hay distribuciones de CentOS 7 que vienen con los repositorios necesarios, en ese caso debemos hacer el siguiente paso:
yum -y install htop
Si te da un error de que no se encuentra htop es necesario instalar epel-release en CentOS 7 para tener acceso a htop
yum - y install epel-release
ahora al escribir htop en la terminal veremos una pantalla como la siguiente:

Aquí podrás ver el uso de cada uno de los Núcleos, Memoria, Swp, Load, Procesos, etc
Escrito por HaNaTo en . Publicado en Code.
El siguiente Template HTML5 básico contempla los principales elementos que debemos colocar en nuestra hoja para tener un optimo desempeño.
<!Doctype html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bloque de identidad -->
<title>Template HTML5 básico</title>
<meta name="description" content="Template HTML5 básico para proyectos">
<meta name="author" content="RasenFx">
<!-- Bloque de imágenes -->
<link rel="icon" href="/favicon.ico">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
<!-- The Open Graph protocol (facebook-twitter-linkedin,etc) -->
<meta property="og:title" content="Template HTML5 básico">
<meta property="og:type" content="website">
<meta property="og:url" content="https://www.rasenfx.com/code/template-html5-basico/">
<meta property="og:description" content="Template HTML5 para proyectos">
<meta property="og:image" content="images/ogimage.png">
<!-- llamados de CSS -->
<link rel="stylesheet" href="css/styles.css?v=1.0">
<!-- Llamados de Scripts del head -->
<script src="js/head-scripts.js"></script>
</head>
<body>
<div>Contenidos de la hoja</div>
<!-- Llamados de scripts del body -->
<script src="js/foot-scripts.js"></script>
</body>
</html>A continuación las descripciones de cada uno de los elementos de la hoja:
El Doctype nos permite informar al navegador el tipo de documento que estamos cargando, a diferencia de las tecnologías anteriores en HTML5 no necesitamos declarar una gran cantidad de información difícil de recordar, únicamente necesitamos colocar:
<!Doctype html>Es importante recalcar que esta etiqueta puede ser escrita en minúsculas, mayúsculas o de forma mixta.
El elemento <html> debe ir después del Doctype, este nos permite informar al navegador que el documento es un HTML, se puede utilizar el atributo lang para definir el idioma de la hoja.
Al final de la hoja se debe cerrar la etiqueta con </html>
<!Doctype html>
<html lang="es">
</html>La sección <head> contiene la metadata (titulo de la hoja, metas, estilos, links, scripts), en general es información de la hoja que no verá el usuario. Si bien el orden de los elementos en esta sección no afectan el funcionamiento es mejor tener cierto orden para que sea mas fácil leerlo.
<head>
<!-- elementos -->
</head>El elemento <meta> se utiliza para especificar la metadata e información técnica que utilizarán los buscadores y navegadores para desplegar la hoja.
El atributo charset nos permite definir el tipo de encoding que se utiliza en la hoja, por defecto es el UTF-8
<meta charset="utf-8">El viewport es uno de los elementos mas importantes en nuestra hoja HTML5. Este permite que nuestra hoja tenga responsiva y se ajuste al tamaño de los dispositivos móviles.
<meta name="viewport" content="width=device-width, initial-scale=1">El elemento description se utiliza para dar una descripción de la hoja que será utilizado por los buscadores.
<meta name="description" content="Template HTML5 básico para proyectos">El elemento author nos permite dar el crédito al autor de la hoja, está información tambien es utilizada por los buscadores.
<meta name="author" content="RasenFx">Nos permite definir el título de la hoja.
<title>Template HTML5 básico</title>El elemento <link> nos permite establecer la relación entre la hoja y recursos externos como pueden ser CSS e imágenes.
Los atributos que requiere <link> son: rel, href y opcional type
Permite llamar los archivos CSS que vamos a utilizar en nuestra hoja.
<link rel="stylesheet" href="/css/styles.css?v=1.0">Permite llamar a los iconos que se mostrarán en el tab del navegador
<link rel="icon" href="/favicon.ico">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">Esta imagen es utilizada por los dispositivos de Apple (iPhone- iPad – iPod), y tambien por los bookmarks y home screen
<link rel="apple-touch-icon" type="text/css" href="/apple-touch-icon.png">
El elemento <script> nos permite llamar scripts a la hoja, es importante tener en cuenta que los scripts pueden hacer que nuestro sitio cargue mas lento, ya que cuando un navegador carga la hoja y encuentra un script no continuara la carga hasta terminar de procesar el script, por eso se recomienda que los scripts sean colocados al final de la hoja, pero hay casos en los que necesitaremos cargar ciertos scripts en el head por lo que se recomienda que estos scripts no sean muy pesados.
<script src="/js/head-scripts.js"></script>Los elementos og: son utilizados para compartir el contenido a las redes sociales, esto favorece al SEO y Social Media Marketing del sitio web.
<meta property="og:title" content="Template HTML5 básico">
<meta property="og:type" content="website">
<meta property="og:url" content="https://www.rasenfx.com/code/template-html5-basico/">
<meta property="og:description" content="Template HTML5 para proyectos">
<meta property="og:image" content="images/ogimage.png">Adicionalmente para Twitter podemos agregar los datos de Twitter Cards: link »
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@nytimesbits" />
<meta name="twitter:creator" content="@nickbilton" />En el siguiente post extiendo un poco más este punto: link »
El <body> nos permite mostrar el contenido de la hoja (imágenes, textos, videos, etc.)
<body>
<div>Contenidos de la hoja</div>
<!-- Llamados de scripts del body -->
<script src="/js/foot-scripts.js"></script>
</body>Es recomendable que todos los scripts que podamos sean llamados justo antes de la etiqueta </body>
Escrito por HaNaTo en . Publicado en Code.
Vamos a revisar paso a paso cómo configurar adecuadamente los datos de nuestro sitio web para que pueda ser compartido adecuadamente en redes sociales.
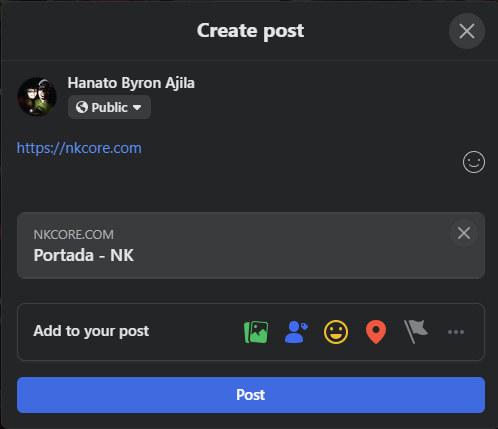
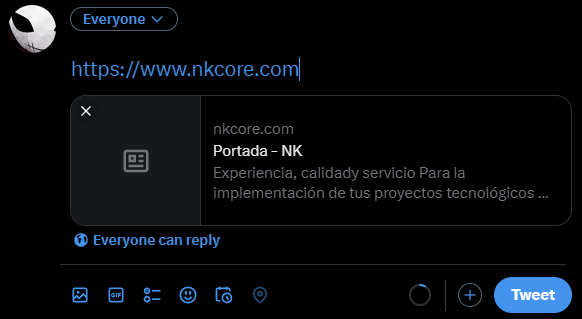
Normalmente cuando recién terminas un sitio o hoja al compartirla en redes sociales se verá algo así:


Lo primero que tenemos que tener claro es cómo funciona, Open Graph es la tecnología que se utiliza para enviar los tags que utilizarán las redes sociales, en el caso de que el sitio no disponga de estos tags la red social tomará los datos que pueda, pero esto puede ser perjudicial como en el ejemplo ya que no muestra la información deseada. Hay muchos tag de Open Graph para los diferentes tipos de sitios web o aplicaciones, los og básicos que necesita un sitio web son
| Tag | Descripción |
|---|---|
| og:url | La url del sitio web o página |
| og:type | El tipo de sitio web o página |
En el caso de nuestro sitio web, estamos utilizando WordPress, aquí existen algunas alternativas de plugins para SEO que nos permite administrar esta información de forma fácil, por ejemplo tenemos el Yoast SEO y el All in One SEO los 2 son bastante buenos y cuál utilizar dependerá de nuestros gustos y necesidades específicas del proyecto.
En el caso de que sea un proyecto a medida necesitaremos colocar los og: en la cabecera del sitio y actualizarlos dinámicamente de acuerdo a la hoja.
Otro factor que tenemos que tener en cuenta es el Caché de las redes sociales, una vez que alguien comparte una hoja Facebook tomará los tags y los almacenará de tal forma que cuando otra persona lo comparta ya no necesitará escanear nuevamente el sitio web, pero esto puede generar problemas si tu sitio se actualizó recientemente y la red social todavía envía los datos anteriores, para solucionarlo podemos utilizar las mismas herramientas de la red social para forzar un escaneo del sitio y actualizar la información, de paso nos dará información importante sobre errores o información faltante.
Sharing Debuger de Facebook: https://developers.facebook.com/tools/debug/
Validador Twitter: https://cards-dev.twitter.com/validator (deprecado, ahora tienes que hacerlo directamente en Twitter.)
Escrito por HaNaTo en . Publicado en Cloud.
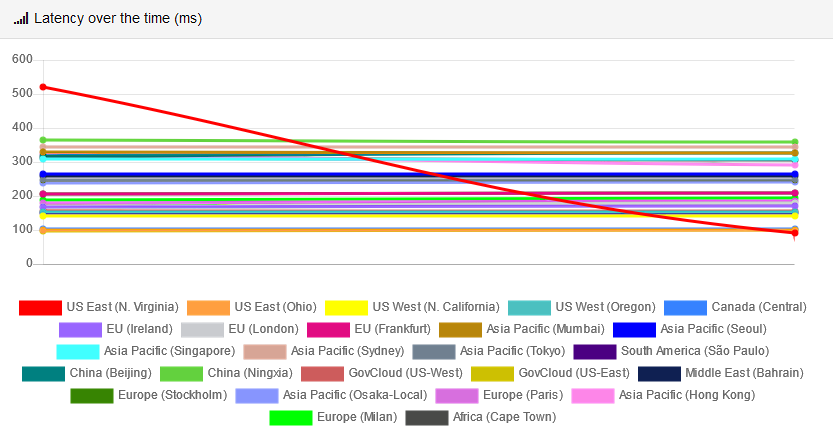
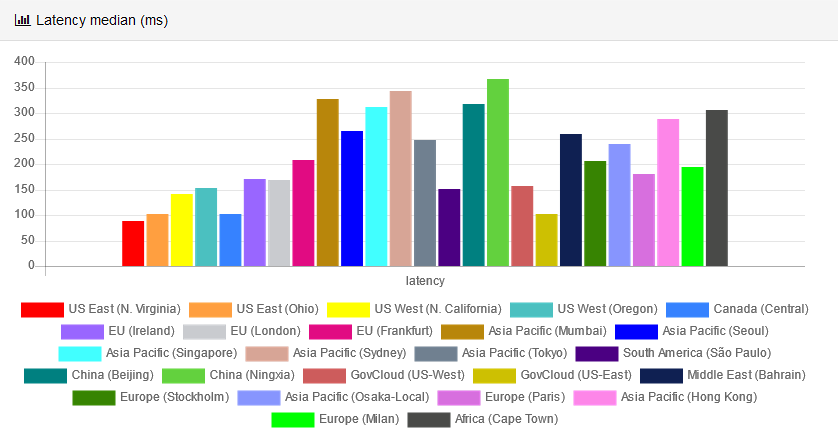
El poder determinar cual región es la que menos latencia tiene a nuestro país o al target al que queremos llegar es muy importante para un proyecto.
Hace algún tiempo me tocó hacer un deploy a producción de un aplicativo y necesitaba encontrar la región con menor latencia, en ese tiempo encontré una lista de IP’s de AWS y me di el trabajo de testear una por una y ver que región me quedaba mejor.
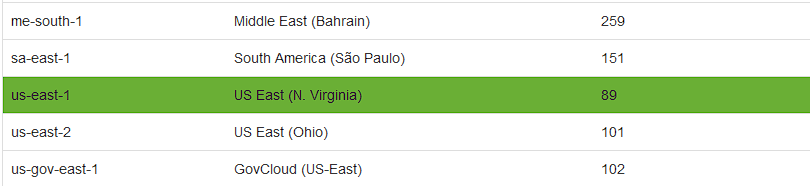
Hoy encontré esta herramienta que en unos minutos nos da testeando la latencia a cada una de las regiones de AWS



Escrito por HaNaTo en . Publicado en Local.
Contexto: Bitbucket descontinuo el utilizar el usuario y contraseña con el que se logea a su plataforma para validar la conexión a los repositorios.
Ahora recomiendan utilizar la «App Passwords» para generar una contraseña con la cual puedes acceder a los repositorios por medio de programas como Sourcetree.
Como es de costumbre hice unos cambios en un repositorio e intente hacer push y en ese momento salto un error de autenticación… como es de costumbre en fase de negación uno dice «talvez moví algo, intentemos de nuevo» y no funciono, actualicé el programa y nada, en ese momento empece a buscar por internet y encontré algunos post que recomendaban todo lo que ya había realizado, hasta que hoy encontré un post con la solución.
Vamos paso por paso para que no te suceda lo mismo (aunque si estás leyendo esto es posible que ya te haya pasado).
 en esta parte si o si te va a salir que ha logrado validar la cuenta en el caso de que las credenciales sean correctas.
en esta parte si o si te va a salir que ha logrado validar la cuenta en el caso de que las credenciales sean correctas.Hasta aquí en la mayoría de casos que leí ya les funcionaba, haces un push o pull y debería funcionar… en mi caso no funcionó, algunos recomendaban reinstalar el programa y tampoco me funciono.
¿Que lo soluciono?
Sourcetree tiene un cache de contraseñas y esto es parte del problema (o en mi caso lo fue) debes buscar y borrar un archivo:
Ingresa en la siguiente ruta: C:\Users\TUUSUARIO\AppData\Local\Atlassian\SourceTree busca el archivo «passwd» y borralo.
Reinicia Sourcetree y el momento de hacer un push o pull el programa te solicitará ingresar nuevamente la contraseña del App Passwords y listo he vuelto a tener mis repositorios funcionando con Sourcetree.
Espero esto les sea de ayuda, déjame saber en los comentarios si te funciono.
Escrito por HaNaTo en . Publicado en Hosting.
La memoria Swap es una parte de nuestro espacio de almacenamiento el cual es utilizado por el sistema de memoria virtual, es utilizado para almacenar datos inactivos de la RAM y liberar espacio para ser utilizado en otros programas.
Ahora, hay ocasiones en las que estos datos inactivos no son regresados a la memoria RAM y pueden acumularse hasta saturar el Swap, en estos casos es necesario realizar un borrado manual.
Puedes revisar los comandos para ver el espacio libre aquí
Una vez que estamos seguro de tener el espacio necesario vamos a limpiar la memoria Swap prendiendola y apagandola.
Para apagarlo debemos utilizar el siguiente comando:
swapoff -aPara reactivarlo utilizaremos el siguiente comando:
swapon -aPara ver el estado del Swap podemos utilizar el siguiente comando:
swapon --show
De ésta forma podremos limpiar el Swap de nuestros servidores, ahora es importante acotar que si este problema es recurrente es recomendable aumentar la cantidad de RAM de nuestro servidor.
Escrito por HaNaTo en . Publicado en Cloud.
Hay ocasiones en las que necesitaremos cambiar de Key a contraseña en AWS EC2 para esto debemos realizar los siguientes pasos:
Edita el siguiente archivo:
/etc/cloud/cloud.cfgBusca las siguientes lineas y asegúrate que tenga éstos datos:
disable_root: false
ssh_pwauth: trueÉste proceso nos permite habilitar el login del root por medio de contraseña en el cloud-init. Son necesarias para poder asignar la contraseña por medio del user-data.
Edita el siguiente archivo
/root/.ssh/authorized_keyEn el archivo authorized_keys, si existe remueve el prefijo del comando y deja el ssh-rsa, Ejemplo:
no-port-forwarding,no-agent-forwarding,no-X11-forwarding,command="echo 'Please login
as the user \"ec2-user\" rather than the user \"root\".';echo;sleep 10"
ssh-rsa <contenido de la sshkey>El contenido debe quedar así:
ssh-rsa <contenido de la sshkey>Edita el siguiente archivo:
/etc/ssh/sshd_configActualiza las siguientes lineas
PasswordAuthentication yes
PermitRootLogin yesCambia la contraseña del root
passwd rootReinicia el servicio sshd
sudo service sshd restartEn mi caso especifico necesitaba habilitar la Migración & Transferencia de Plesk, para realizar una migración de paquetes de hosting de un servidor a otro pero la key que proporciona AWS no me funcionaba en el Plesk receptor, por ese motivo me vi obligado a cambiar de Key a contraseña para poder logear al SSH por medio de contraseña.